A Facebook Fan Box or Like Box is a great plugin that allows blog visitors to subscribe to your blog updates via their Facebook accounts, without leaving your blog. After subscribing (by pressing like button), visitors will receive your most recent blog updates on their Facebook page. This box also displays faces of the "likers" on your blog. Before creating a fan box you should already have a facebook fan page. If you haven't yet created, click here to learn How to Create a Facebook Fan Page.
Add Facebook Like Box to Blogger
1. Find out your Facebook fan page URL by visiting your Facebook fan page and copy the url in the address bar, you can see how your url should look like in my screenshot:
2. Then visit this page: http://developers.facebook.com/docs/reference/plugins/like-box
3. Paste your url into the Facebook Page URL field as it is shown below:
4. Once you are satisfied with the looks of the Like Box, click on the "Get Code" button
5. You'll be given two codes, titled HTML 5, XFBML and IFRAME. You only need the iframe code.
Select it and copy the code generated for your box as it is shown in the example below:
6. Then go to your Blogger Dashboard > Layout > click on the Add a Gadget link
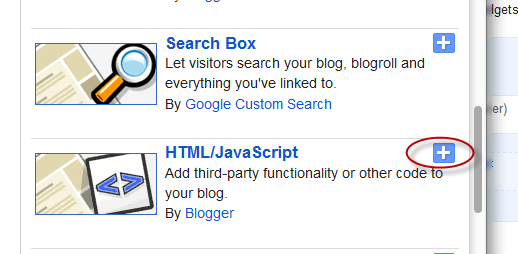
7. From the pop-up window, scroll down and select HTML/JavaScript
8. Paste the code in the empty HTML box.
9. Click Save and you're done.
Add Facebook Like Box to Blogger
1. Find out your Facebook fan page URL by visiting your Facebook fan page and copy the url in the address bar, you can see how your url should look like in my screenshot:
2. Then visit this page: http://developers.facebook.com/docs/reference/plugins/like-box
3. Paste your url into the Facebook Page URL field as it is shown below:
4. Once you are satisfied with the looks of the Like Box, click on the "Get Code" button
5. You'll be given two codes, titled HTML 5, XFBML and IFRAME. You only need the iframe code.
Select it and copy the code generated for your box as it is shown in the example below:
6. Then go to your Blogger Dashboard > Layout > click on the Add a Gadget link
7. From the pop-up window, scroll down and select HTML/JavaScript
8. Paste the code in the empty HTML box.
9. Click Save and you're done.








0 comments:
Post a Comment