I was working on this project since one month. After a long search over internet finally on morning i wake up with a light brighten to the way of my target and finally i rushed over her to share it with you.
Now i am going to tell you How To Use .Blogspot.com As A Domain Name For Your HTML-CSS-JavaScript Website To Get Unlimited Bandwidth, Unlimited Space And Also Good Loading And Server Time?
Because Google does not listed up free domain name to its search engine so it is difficult to get swim a free user in the ocean of internet But as a project of Google the Blogger will be automatically listed up in search engine with out any post in few days.There are lot of features like unlimited bandwidth and 24 hour online servers and more are under the features heading.
This trick is best or better for free domain user to be stand in front of premium if they have good content.
So Finally The Golden Trick Is Given Below In Easy Steps:-
Features:
1.) The Domain Is Able To Full SEO With Also A Better Ranking From Other Free Domain Provider.
2.) 24/7/365 Online Servers With Unlimited Bandwidth.
3.) Quick To Load With Fast Reply From Server.
4.) The Second Most Use Domain In The World.
5.) Simple Code To Be Professional.
6.) Framed Style Embedding.
7.) All Keyword Enabled.
8.) Favicon URL Enabled.
9.) The Nav-Bar Frame Of Blogger Is Removed.
10.) Simply Best For Free Domain User.
How To Do This In Blogspot?
1.) Go To Your www.blogger.com
2.) Create A New Blog With yourdesirename.blogspot.com And Enter Any Title.
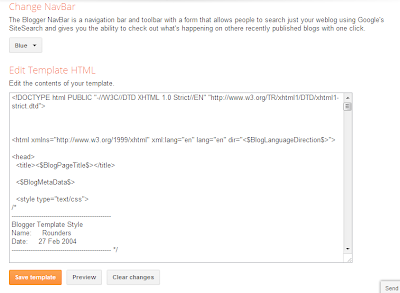
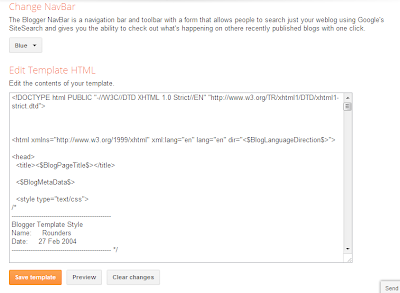
3.) Then Go To Template Editor And Schroll Down As Shown In Fig.
4.) Here You Will See A Button "Revert To Classic Template" As Shown In Fig.
5.) Click On That Button And Again Click On "Revert To Classic Template" In Blue Color As Shown In Fig.
6.) Now You Will See The Template Code In Template Editor, Highlight That All And Removed Them As Shown In Fig.

7.) Now Copy The Below Code And Paste It There.
<link rel="shortcut icon" href="You Favicon URL Here"/>
<meta name="description" content="Your Description Here"/>
<meta name="keywords" content="Your Keywords Here"/>
<meta name="author" content="Your Name Here"/>
Customization:
1.) Change All The Red Text With Your Desire One As Described In The Code.
2.) Now Save Your Template.
3.) Now You Are Done.
4.) Here You Got Your Free .blogspot.com Domain Name For Your Website.
Note:
If You Have Any Queries, Please Feel Free To Ask.
The Best Way To Say Thanks Is To Share This Article To Your Social Profiles, E-Mail To Friend And Copy This Article To Your Blog With The Back-Link.
Copyright:
This Code Is Highly Copyrighted And Not Belongs To Www.Blogger.Com, So Don't Try To Copy With Out Back-Link.
Now i am going to tell you How To Use .Blogspot.com As A Domain Name For Your HTML-CSS-JavaScript Website To Get Unlimited Bandwidth, Unlimited Space And Also Good Loading And Server Time?
Because Google does not listed up free domain name to its search engine so it is difficult to get swim a free user in the ocean of internet But as a project of Google the Blogger will be automatically listed up in search engine with out any post in few days.There are lot of features like unlimited bandwidth and 24 hour online servers and more are under the features heading.
This trick is best or better for free domain user to be stand in front of premium if they have good content.
So Finally The Golden Trick Is Given Below In Easy Steps:-
Features:
1.) The Domain Is Able To Full SEO With Also A Better Ranking From Other Free Domain Provider.
2.) 24/7/365 Online Servers With Unlimited Bandwidth.
3.) Quick To Load With Fast Reply From Server.
4.) The Second Most Use Domain In The World.
5.) Simple Code To Be Professional.
6.) Framed Style Embedding.
7.) All Keyword Enabled.
8.) Favicon URL Enabled.
9.) The Nav-Bar Frame Of Blogger Is Removed.
10.) Simply Best For Free Domain User.
How To Do This In Blogspot?
1.) Go To Your www.blogger.com
2.) Create A New Blog With yourdesirename.blogspot.com And Enter Any Title.
3.) Then Go To Template Editor And Schroll Down As Shown In Fig.
4.) Here You Will See A Button "Revert To Classic Template" As Shown In Fig.
5.) Click On That Button And Again Click On "Revert To Classic Template" In Blue Color As Shown In Fig.
6.) Now You Will See The Template Code In Template Editor, Highlight That All And Removed Them As Shown In Fig.

7.) Now Copy The Below Code And Paste It There.
<html>
<head>
<meta charset="UTF-8" />
<title>Your Website Name Here</title><link rel="shortcut icon" href="You Favicon URL Here"/>
<meta name="description" content="Your Description Here"/>
<meta name="keywords" content="Your Keywords Here"/>
<meta name="author" content="Your Name Here"/>
<style type="text/css">
#frame {width:100%; height:100%;}
#navbar-iframe {display:none;}
</style>
</head>
<body>
<div id="frame"><iframe src="Your Hosted Website URL Here" name="Your Website Name Here" frameborder="0" height="100%" width="100%"></iframe></div></body>
</html>
Customization:
1.) Change All The Red Text With Your Desire One As Described In The Code.
2.) Now Save Your Template.
3.) Now You Are Done.
4.) Here You Got Your Free .blogspot.com Domain Name For Your Website.
Note:
If You Have Any Queries, Please Feel Free To Ask.
The Best Way To Say Thanks Is To Share This Article To Your Social Profiles, E-Mail To Friend And Copy This Article To Your Blog With The Back-Link.
Copyright:
This Code Is Highly Copyrighted And Not Belongs To Www.Blogger.Com, So Don't Try To Copy With Out Back-Link.




very nice post. i like it when i went deep into it. it is such a useful information to get cheap website hosting service that will give a domain name at very low cost or free and free unlimited sub domain name
ReplyDelete